My “research” this week was conducted, to be frank, all over the place. I didn’t do any “formal” research–meaning I didn’t grind through academic articles detailing national trends in education or the how the liberal arts mission is changing in the neoliberal climate. Instead, Emily and I recorded our first interview, so a lot of my time went into developing questions pre-interview, and transcribing the recording post-interview. Transcribing may be the bane of my existence; however, I downloaded some transcription software, “Express Scribe Pro,” which allows me to slow down the speed of the recording so that I don’t need to rewind and pause every five seconds. Instead, at 44% speed I can type almost continuously, only pausing once or twice for each minute of the interview to make sure I heard a phrase correctly. Beyond the interview, I’ve spent some time curating my blog. I added some pictures to previous posts to get rid of the ugly default featured image. Even that proved painful–the images get pretty distorted on the blogs home page, so they take a lot of tinkering. And, as I’ll spend most of this post discussing, I’ve spent a lot of time contemplating how to organize and build our project website. I’m a huge fan of the Swarthmore Black Liberation website, so I’ve taken a lot of cues from that project.
I’ve spent a lot of time thinking about how to organize our website so its both aesthetically pleasing and highly functional. And during our class on Thursday, I really enjoyed what professor Woodcox said about finding quotes in our interviews that can be used as titles or subtitles for posts or sections of our website. I like the idea because I think a good quote–or a good picture–can really grab a person’s attention and make them want to investigate more thoroughly–which is precisely the function of a title. So I’ve been contemplating the possibility of using a quote as an organizing piece of information on the website; that is, using quotes to create layered narratives. Instead of being organized by pictures with a text title, like the Black Liberation Archive, the page would have several different quotes on it representing different topics of discussion. Running the mouse pointer over a quote would yield a short description of the topic, and clicking on the quote would bring the viewer to a page that delves into the actual narrative.
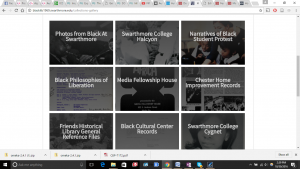
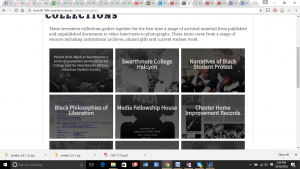
Here’s how this format is used on Swarthmore’s Black Liberation website:




Instead of the squares saying, “photos from Black at Swarthmore,” “Swarthmore College Halycon,” etc., the squares would have a quote in them. Like I said, moving the pointer over the square would reveal a small description of the topic that the quote is meant to interrogate. And when the square is clicked on, it would take viewers to an integrated narrative; that is, rather than the squares taking readers to transcriptions of individual interviews, the actual page would be an integration of several interviews, as well as scholarly essays, newspaper articles, and pictures/data from Geneseo’s college archives. In this way, we would have a multi-layered narrative that demonstrates how all of the smaller components of our research project come together.
For instance, something that I feel is very important to our investigation into the humanities sequence at Geneseo is the desire from both students and faculty to make the humanities sequence a global investigation, instead of just an examination of Western beliefs. I’ve tended to sympathize with these desires, as does Ken Asher, the professor we interviewed this week–but he brought up a really interesting point regarding this issue: academic responsibility. When we were discussing the possibility of making the humanities a non-western course, he responded that while he sympathizes with this effort, the adherence to Western philoshopy isn’t out of a “conservative Western point of view,” but the necessity of being knowledgeable and “academically responsible” about teaching global philosophies in order to respect the subject matter. Professor Asher added that Geneseo just doesn’t have the faculty to achieve this goal: “we don’t have anybody in Chinsese philosophy here. We did at one time, but we don’t anymore.” If Chinese philosophy was added to the humanities sequence, Asher asked, “who would be knowledgeable enough to staff 26 sections of this?” His ultimate point was that Geneseo doesn’t hire professors who teach these global philosophies–so while it would be great to have a global humanities, we just don’t have the staff to do so with academic integrity. We had a lot of great discussion on this matter, and I think that once we have several more interviews, and some formal research into the matter, this could yield a really interesting page on our website–especially regarding how the course is staffed and what other courses the college teaches. Possible organizing quotes from the interview could be “it really isn’t out of a conservative Western point of view,” “you have to be academically responsible,” or “who would be knowledgeable enough to staff 26 sections of this?” And the short description could read: “An interrogation of the tension between teaching Western Humanities and the desire to teach Global humanities.” Or, it could be much more argument based; the description could read, “how Geneseo’s hiring practices unintentionally reinforce the Western Canon.”
Emily and I need to discuss how we see the website functioning, but I think our website currently lends itself really well to the sort of organization I’m discussing. Here’s how our website looks now:


If we make the changes I’m discussing, I think it would be cool if we had the boxes with quotes at the very beginning of the website (the home page); it would replace the “about” page that is currently up. Accordingly, the viewer would immediately be immersed in our project. We could keep the tabs along the top of the page to show the viewers that there’s more than one dimension to the project. And while this opening page would probably be the most immersive and integrated, the tabs along the top would probably consist of more isolated aspects of our research, like an interview archive and bibliography–but also the isolated elements that will contribute more or less to the integrated homepage: national trends, SUNY mandates, and our archival research. Consequently, the narrative–the story–of our project is brought to the fore without compromising the transparency of digital humanities research .
So why am I spending so much time explaining what I want to do with the page instead of actually making the changes? Making this sort of layered narrative is difficult. I’ve downloaded a project building software called “Omeka”–the Swarthmore Black Liberation project used this on their website–as well as a wordpress plugin in order to actually integrate this organizational structure with the website. But Omeka isn’t the easiest to use, and its going to take me some time to get used to it. I’m hoping that by next weekend I’ll at least have a template of these ideas on the website. I probably wont have the actual quotes yet, but if I can create a functional place holder, I would be really happy, and I think that would put us in a good position to integrate what research we’ve already done.
